If you are asking, “How do I add a lightbox in Shopify?” you are at the right place. We will show you How to Add a Lightbox to Shopify Store Without an App
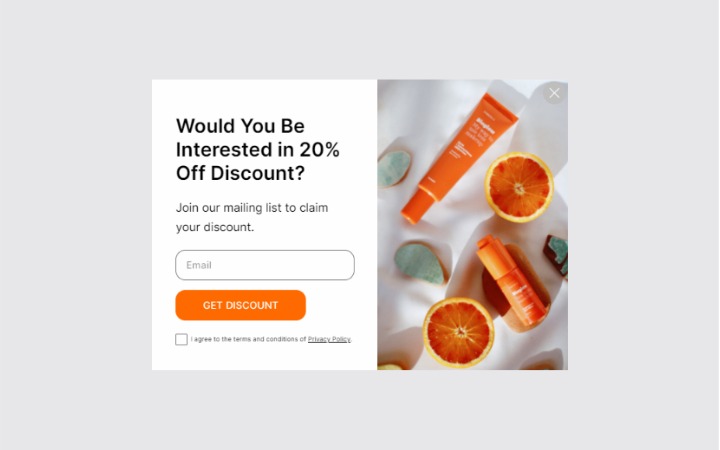
So, what is a lightbox? Lightbox is a type of popup that takes over the browser window with a specific CTA (Call to Action) to encourage visitors to take action, such as checking out a new product or signing up for a newsletter.
Using a lightbox in Shopify is simply a smart strategy to get more sales.
In this tutorial, we will take a look at:
contents:
- How to Add a Lightbox in Shopify without an App
-
-
-
-
-
-
-
-
-
-
-
-
- Sign up to Popupsmart
- Set up Popupsmart for Your Shopify Store
- Create Your First Campaign
- Select a Template and Customize It
- Set up Your Shopify Lightbox’s Display Options
- Integrate with Your Email Service Provider
-
-
-
-
-
-
-
-
-
-
-
- Why You Should Use Shopify Lightbox Popups
- Why You Shouldn’t Rely on Popup Apps
How to Add a Lightbox in Shopify without an App
You may ask, “How do I add a Shopify lightbox to my store?” With Popupsmart popup building tool! Let’s see how you can create a Shopify lightbox with Popupsmart for free.
Popupsmart is the most modern and easy-to-use popup builder software in the market. It offers advanced display and audience targeting options as well as a wide range of ready-made popup templates.
You can create a Shopify lightbox as well as other popup types such as banner popup, full-screen, and sidebar popup.
Smart targeting options like geolocation, traffic source, cookie, and exit-intent targeting will ensure your popup is shown to the right audience at the right time.
Here’s how to add a lightbox in Shopify step-by-step:
- Sign up to Popupsmart
- Set up Popupsmart
- Create your first popup campaign
- Select a template and customize it
- Set up your Shopify lightbox’s display options
- Integrate with your email service provider
1. Sign up to Popupsmart
Signing up to Popupsmart is completely free, and you can create 1 popup for 5,000 pageviews and one website for free.
But you can always upgrade your plan to create more popup campaigns for multiple websites and more page views.
2. Set up Popupsmart for Your Shopify Store
Popupsmart setup is a one-time requirement. You won’t have to add the code again.
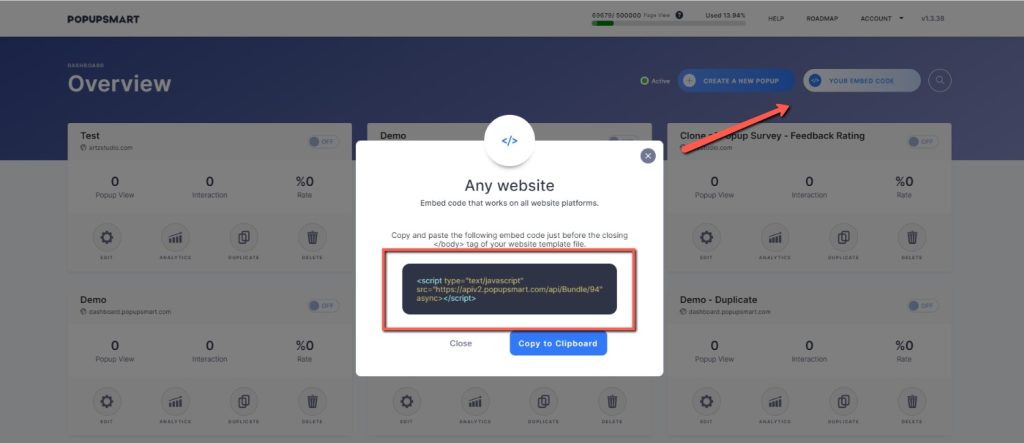
Once you successfully sign up to Popupsmart, go to your dashboard and click on the Your Embed Code button from the top right.
Copy the given embed code and head on to your Shopify admin panel.
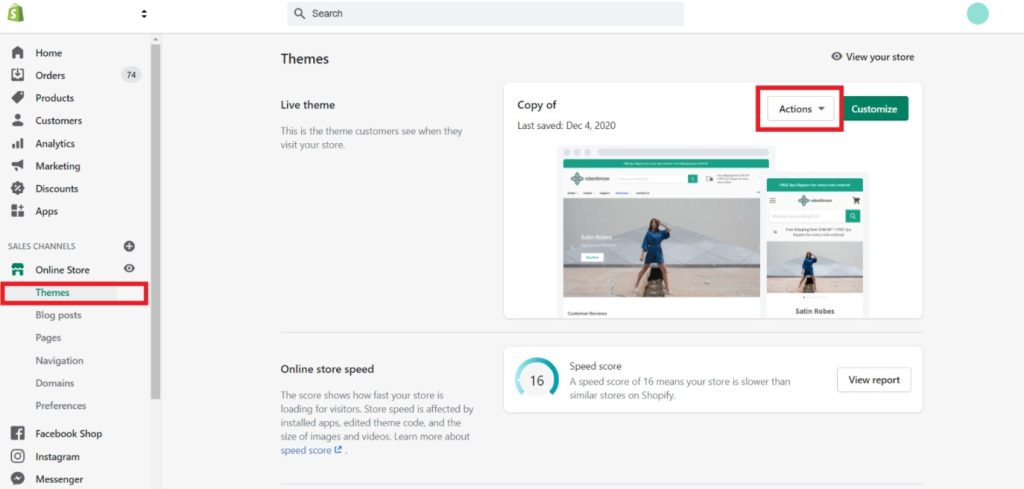
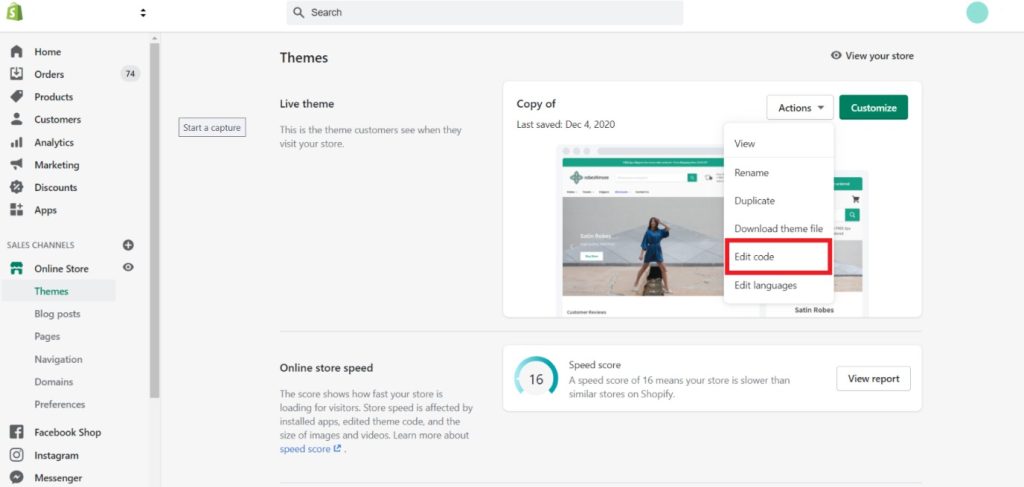
Go to Online Store and then select Themes. Click on the Actions button of your live theme.
Select Edit Code from the dropdown menu.
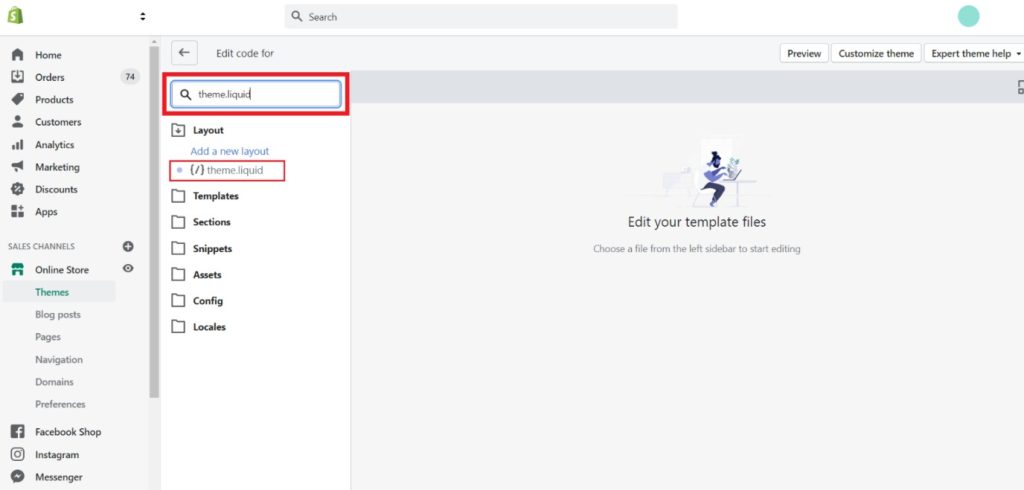
Type “Theme.liquid” in the search box and then click on the result.
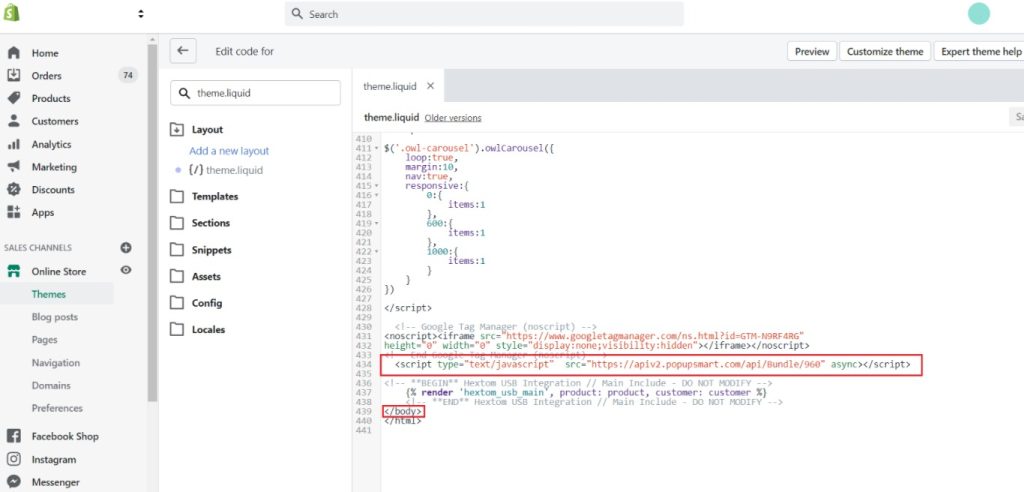
Paste the Popupsmart code between your tags
Save the changes before you close the code editor.
Now you are ready to create your popup.
3. Create Your First Campaign
Click on “Create a New Popup” from the dashboard. It will take to the popup editor.
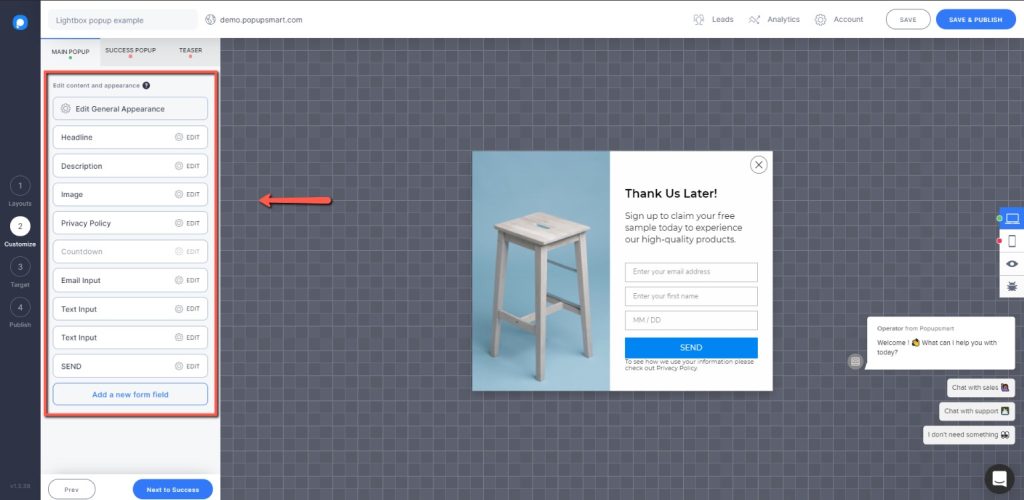
4. Select a Template and Customize It
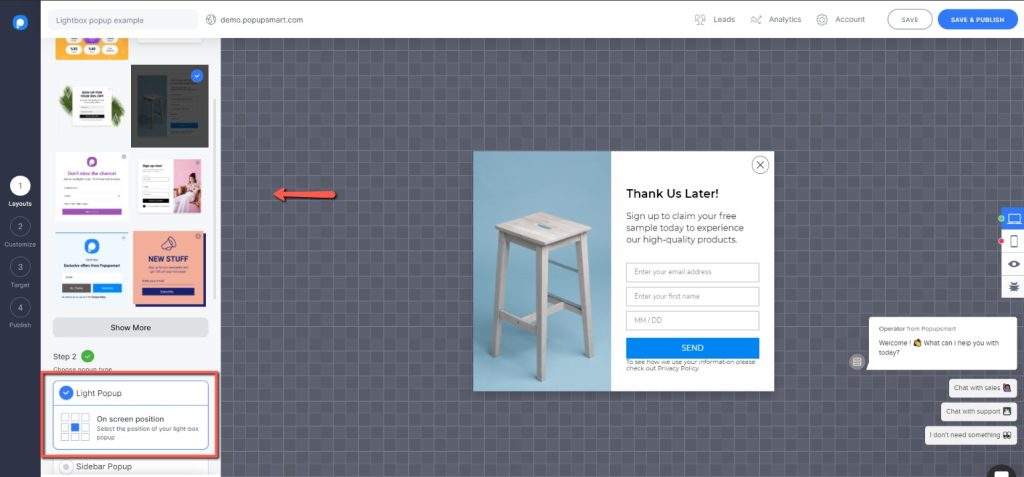
Select a template and start customizing to build the best Shopify lightbox for your website.
Make sure to select the Light Popup type and its screen position.
You can add a countdown timer, create a success popup, and popup teaser if you like.
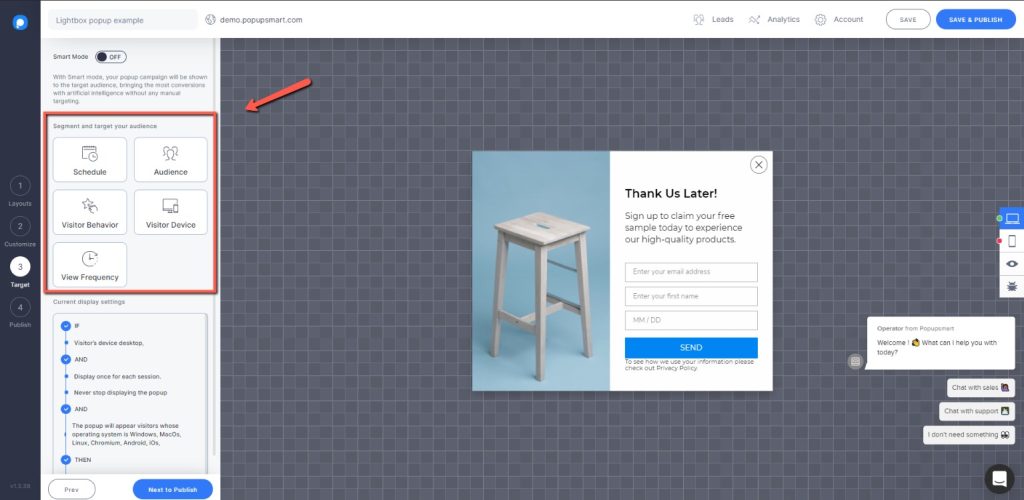
5. Set up Your Shopify Lightbox’s Display Options
Display and audience targeting options are vital for the success of your popup campaigns. When they are set right, your lightbox for Shopify will display to the people who are most likely to interact with it.
Set up your popup’s targeting from the 3rd step in the editor. Schedule the campaign if you need it.
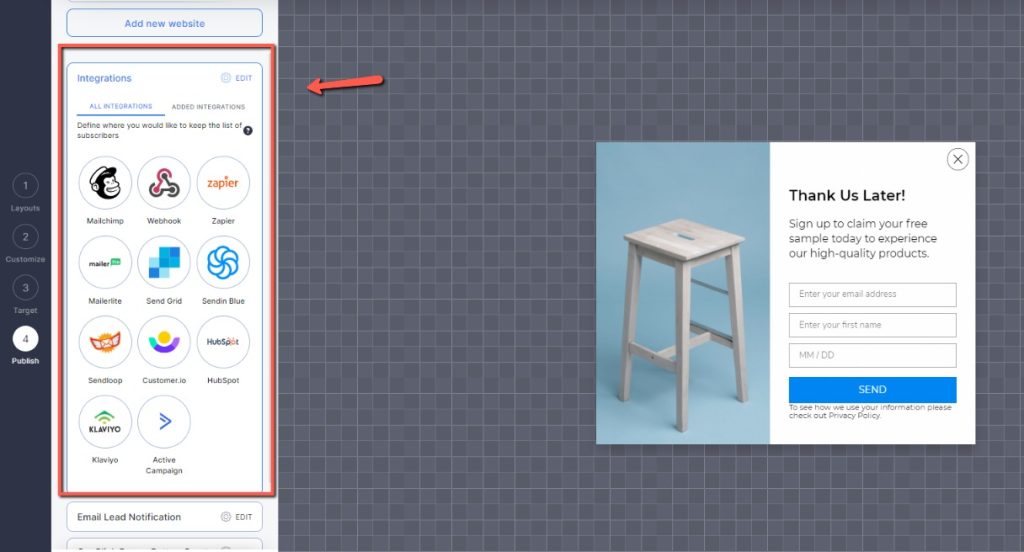
6. Integrate with Your Email Service Provider
Finally, to automatically direct the leads you gather from your newsletter popup to your mailing list, integrate Popupsmart with your email service provider for Shopify.
Once your popup is ready to publish, you can Save & Publish it or Save it to publish later.
As easy as that!
Why You Should Use Shopify Lightbox Popups
Most online sellers are unsure about using popups on their websites, thinking they might annoy visitors. But let me tell you, this is not the case at all. When used correctly, popups are very effective solutions to capture sales and email leads.
When you display a lightbox, the page content will still be dimmed in the background. Since customers see the background, they don’t feel like they’ve been directed to a spammy site. The lightbox will be at the forefront, catching their attention.
Lightbox popups are particularly lucrative for Shopify e-commerce because:
- You can grow your email list for email marketing campaigns and keep your customers engaged.
- The average popup conversion rate is 3.09% so you can boost your conversions.
- You can create coupons and offer them through exit popups to win back abandoning customers.
There are many tactics to follow when it comes to drawing passive visitors’ attention and turning them into customers. Even just by offering a discount to customers in return for their email addresses, you get to increase your revenue and expand your email list.
Why You Shouldn’t Rely on Popup Apps
Even though Shopify apps are a great way to level up your Shopify theme’s functionality you must understand that many apps can cause some conflicts with certain themes, and even the Shopify platform itself.
- App developers may not have tested every condition and variation theme. So, some apps can result in design issues and dysfunctionalities.
- Apps can cause JavaScript conflicts.
- Having a lot of apps in your Shopify store can reduce your website loading speed. Having a low-speed website can lower your rankings and eventually sales.
Apart from these issues, most of the popup apps for Shopify offer fewer options when it comes to design and targeting.
The design and display settings of your Shopify lightbox directly affect how well the popup will perform. A bad popup design may repel customers and lower your conversion rates.
With a good Shopify lightbox design and audience targeting tailored for your online store, you can drive amazing results.
If you enjoyed this, you might also enjoy these posts