new app allows you to monitor your Google PageSpeed Insights hourly and send alerts based on key targets.
Faster page speed is one of the most underrated optimizations a brand can make to its e-commerce shop. Google openly states that page speed is a factor in mobile search rankings. According to Akamai, a 1-second decrease in page load time can increase the conversion rate by over 20%. A 1-second page load increase can increase the bounce rate by over 50%. These gems should be enough to keep you up at night — well at least until you’ve done everything you can do to optimize your page speed.
Many popular Shopify e-commerce stores are dreadfully slow. Let’s start with a simple list of best practices to use when considering our page speed optimizations, then let’s analyze the performance of some very popular shops.
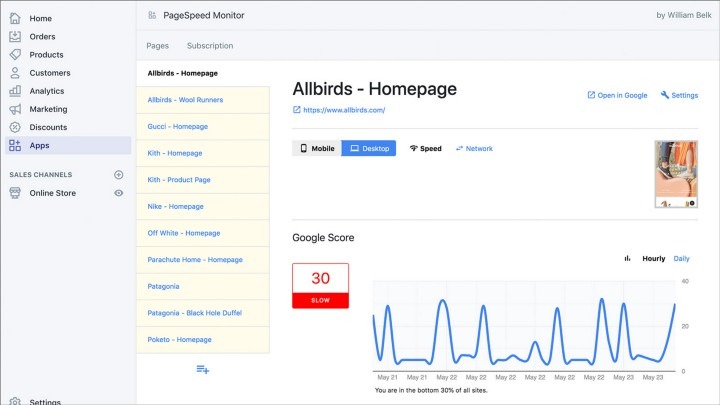
I just launched my second Shopify app called PageSpeed Monitor. PageSpeed Monitor allows you to track your Google PageSpeed Insights over time. Google’s PageSpeed Insights is a great tool for marketers and developers alike. However, it is cumbersome to use and can be very difficult to digest the complex data that they provide. My new Shopify app improves the experience with Google’s PageSpeed Insights in the following ways:
- Makes it easy to use. Just add a URL and start monitoring. So easy. Google’s PageSpeed Insights is a massive pain to use manually. Their service takes time (usually 10+ seconds), and you have to paste one URL at a time. Not fun if you want to monitor a handful of pages that you want to monitor continuously.
- Greatly simplifies the interface and language used to describe different factors of performance. The language used in Google PageSpeed Insights is super confusing. They use ‘developer speak’—I might even argue that their labeling language is too technical for most developers.
- Provides hourly monitoring. You can check your page performance every hour. This is great for teams who push a lot of code, or update imagery very often. Sometimes things can get out of control without your knowledge.
- Provides conditional alerting on all of your important performance measures. If you are monitoring your Google Score, page load speed, or making mobile optimizations, you can set alerts per device type and we will email you all the latest data every hour.
- Keep an eye on what your competitors are doing. You are probably spending a lot of money on digital marketing, so it’s essential that you monitor the page speed of your competitors. Page speed influences bounce rate, time on site, engagement and conversion—so if your page speed is faster than your competitors, you have an immediate competitive advantage before the complicated marketing and branding games begin.
Shopify Optimization Checklist
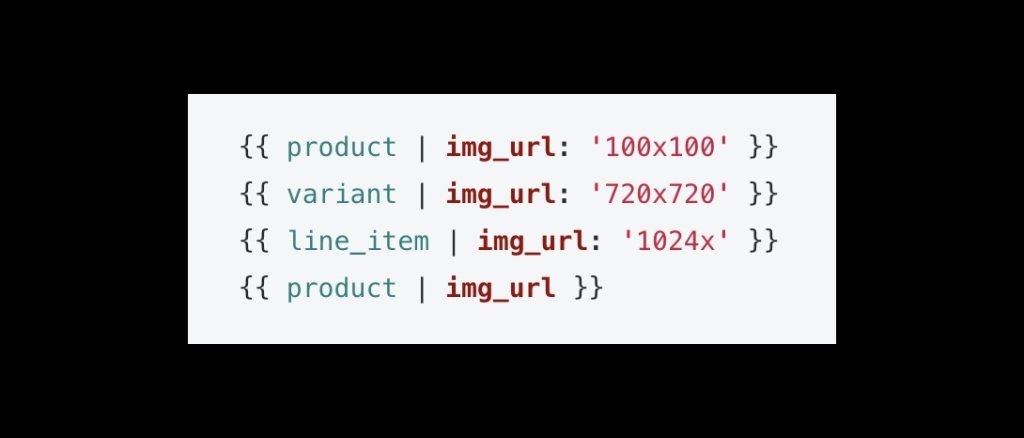
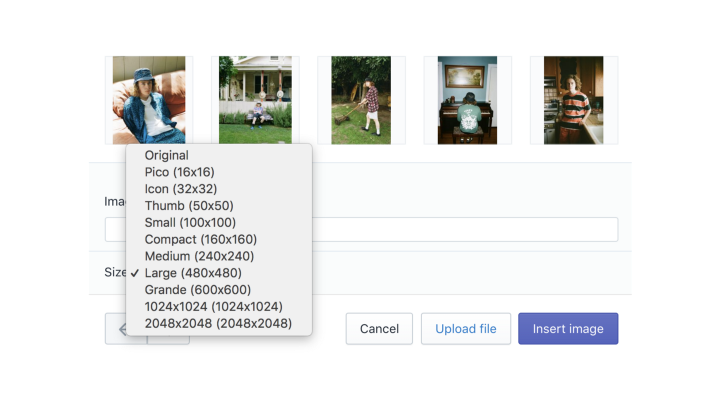
- Always use Shopify’s URL Filters to generate your images and always explicitly specify the smallest file size possible. This is important to remember on content pages and blog articles where you use the Shopify admin to add images. *Do not select “Original” size unless you know your image has already been optimized to maximum file size.
- Always optimize images before you upload to Shopify using JPG file format with 50–70% quality compression. This can result in massive savings. PNG is by far the least efficient file format for photographic images. This is a silent killer on many Shopify stores. Shopify does not compress your images, they only resize your images. Compression and resizing are two completely different things.
- If you have a homepage carousel with full-page images, limit the number of slides to 2–3. Every full-page image will cost you a big page load, so be careful. Lately, I have been questioning the utility of slideshows altogether. 1) They are annoying to wait for, 2) they usually cost the visitor clicks instead of scrolls because the visitor gets very impatient, and 3) they bloat the total page transfer size. Finding, clicking, and waiting for a slideshow image is a much more expensive transaction than a scroll. We also see many of the slideshow libraries preloading all images on page load, which can be very problematic for page speed performance.
- Do not design for the 2% of users with huge monitors! Your users are most likely on their phones, or on an average-sized laptop (“most likely” means 95%+ likely). Just because your creative director and brand owner have 27″ monitors, please resist the temptation to increase the resolution of all your images because they look a little pixelated on a giant monitor. Remember that you don’t buy your own products, you just look at them every day!
- Lazy-loading images can be a good strategy for page load optimization. However, the SEO impact of the various lazy-loading libraries is not entirely known. Make sure you do your research. There is good information out there, just need to search deep.
- Minify your Javascript only when it’s convenient. Generally speaking, this doesn’t save much. Most of what we see with slow Shopify stores is usually improperly optimized images, or extremely bloated Javascript files (regardless of minification).
- Check the network panel in your browser to see if there are any duplicate Javascript requests. This is more common than you might think. For example, Shopify has built-in Google Analytics support. Many shops enable this and also paste duplicate code into the head of their theme. I see this a lot with Facebook scripts as well.
- Only load Javascript files on the pages where specific scripts are used. For example, if you use a slideshow on your homepage, don’t load that script on every page. Likewise, if you use a zoom feature on your product detail pages, don’t load that script on all pages.
Let’s look at some popular Shopify stores.
Disclaimer: The data below is from the time of writing.
Allbirds
- Mobile: Google Score ~ 5-20
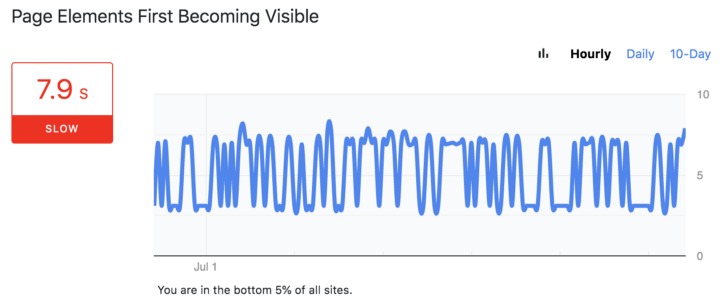
- Mobile: All Page Elements Loaded And Visible ~ 14 seconds
- Mobile: Page Is Fully Interactive With All Javascript Initialized ~ 24 seconds
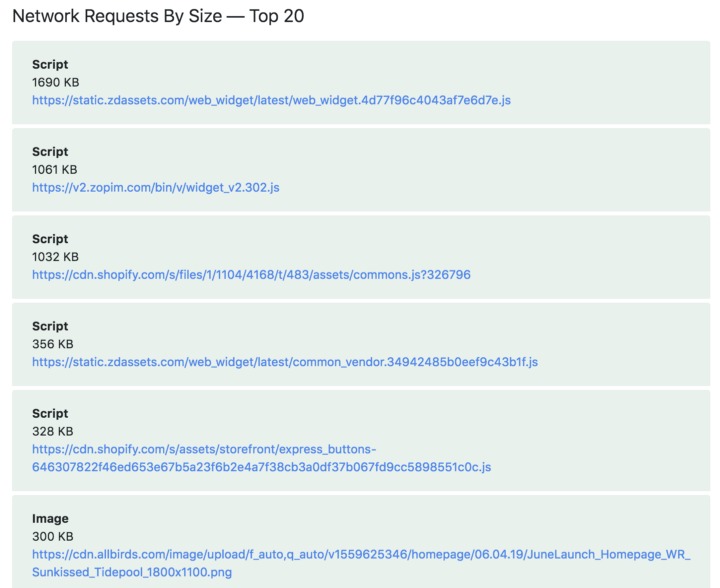
- Mobile: Total Page Size ~ 5 MB
- Desktop: Total Page Size ~ 2.8 MB
You can see that four of the six largest payloads on their mobile homepage represent 3.8 MB of javascript. This is pretty staggering. I suspect they are doing something fancy with their slideshow that skews this a bit, but with a total page payload of ~ 5.2 MB, there is a lot of room for improvement. Interestingly enough, their total desktop payload is only ~ 2.7 MB. Smells like something is a bit rotten in the back of the fridge.
Also, you can see that their mobile page load speed is VERY unpredictable. Could it be that one of their service providers has issues with server latency?
Parachute Home
- Mobile: Google Score ~ 10
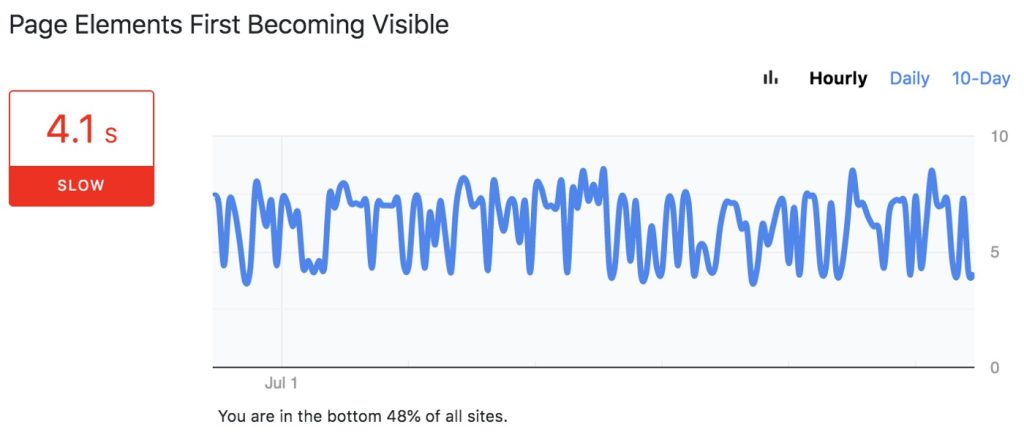
- Mobile: All Page Elements Loaded And Visible ~ 13 seconds
- Mobile: Total Page Size ~ 3.6 MB
- Mobile: Page Is Fully Interactive With All Javascript Initialized ~ 25 seconds
Like Allbirds, Parachute Home has very unpredictable page load performance.
The most concerning component of their page load is how long it takes for all javascript to be completed and initialized on mobile. At an average of almost 25 seconds, this could be due to a slideshow carousel with inefficient code or perhaps a service provider that has a faulty or slow endpoint.
October’s Very Own
- Mobile: Google Score ~ 60
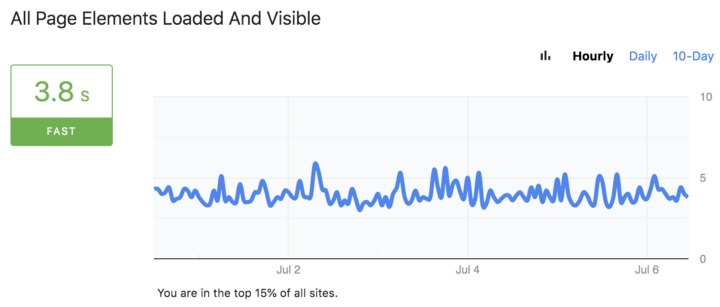
- Mobile: All Page Elements Loaded And Visible ~ 3.8 seconds
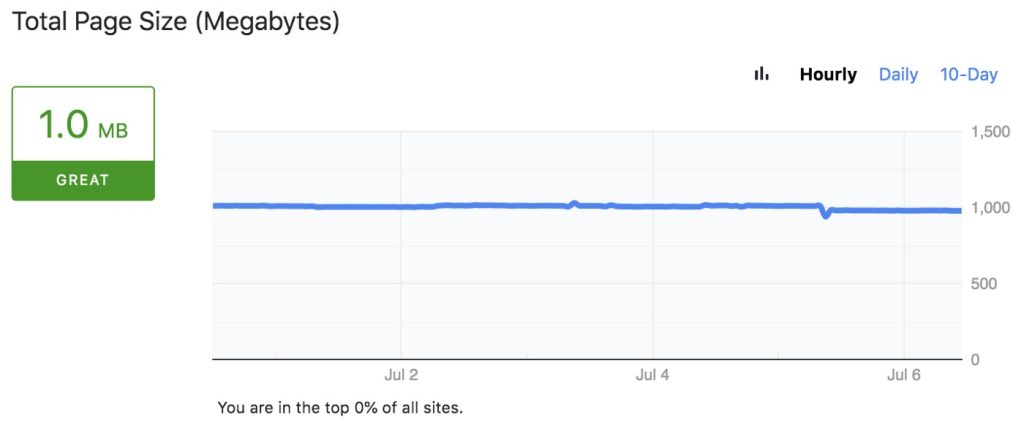
- Mobile: Total Page Size ~ 1 MB
- Mobile: Page Is Fully Interactive With All Javascript Initialized ~ 8 seconds
By far the best performing Shopify store on our list. Across the board, October’s Very Own should serve as a model for page load speed on Shopify. Their site is dead simple—likely too simple for the taste of most brand owners or creative directors. However, their page load speed is really great, and the data seems to indicate that they have a supreme competitive advantage before the marketing and branding games have even started.
They load only ~ 1MB of data on their homepage. This is fantastic and very rare for a popular e-commerce shop.


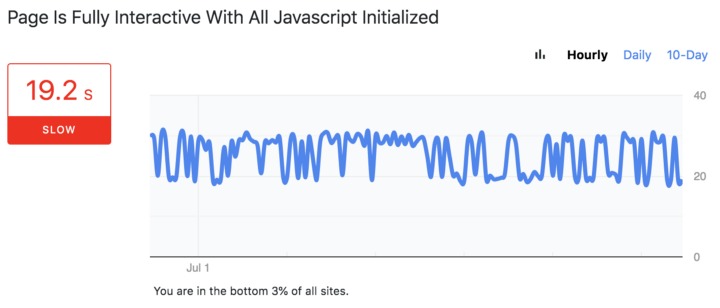
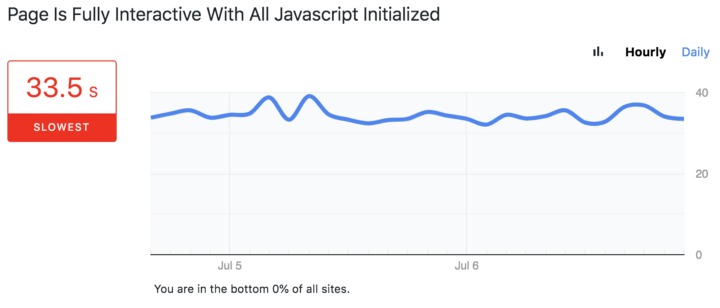
Tanner Goods
- Mobile: Google Score ~ 14
- Mobile: All Page Elements Loaded And Visible ~ 20 seconds
- Mobile: Total Page Size ~ 5.1 MB
- Mobile: Page Is Fully Interactive With All Javascript Initialized ~ 33 seconds
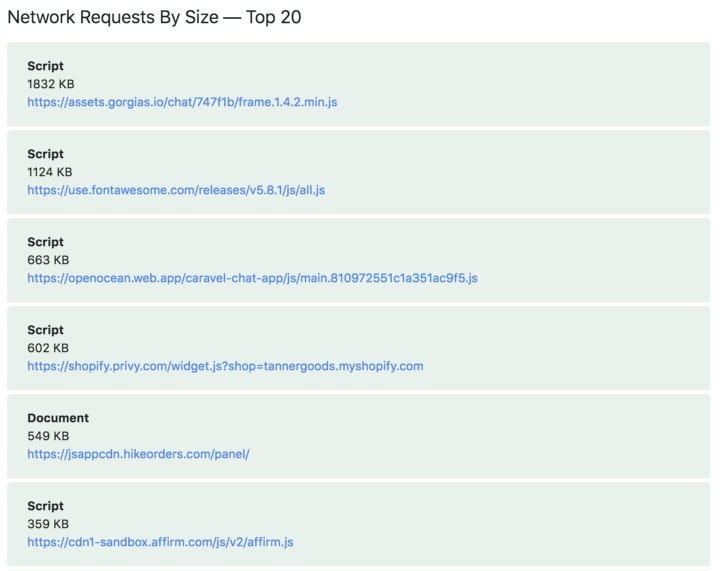
Tanner Goods is on the very low end of page load performance for all measures. The two components that are particularly worrying are the total page size in MB and the time to fully loaded and initialized javascript.
They load more than 4.5MB of javascript on their homepage. This is something they would want to look at very seriously.
If we look at how long it takes to load and initialize all mobile javascript at ~ 33 seconds, again this is something to look at very seriously. Maybe they are lazy loading continuously in the background. Maybe some of their scripts are still consuming resources and ‘listening’ instead of being triggered based on explicit events.
So there you have it — a new Shopify app, PageSpeed Monitor, to help you monitor and optimize your Shopify page speed, and a simple list that can help point you in the right direction with your upcoming optimizations.
Please take a moment to check out my other Shopify app as well, Image Sitemap—the only Shopify app of its kind that compiles and submits comprehensive image sitemaps in real-time and provides true reporting for Google Image Search indexing.
If you enjoyed this post, I’d be very grateful if you’d help it spread by emailing it to a friend, or sharing it on Twitter or Facebook. Thank you!
you might also enjoy these posts inspired by art,